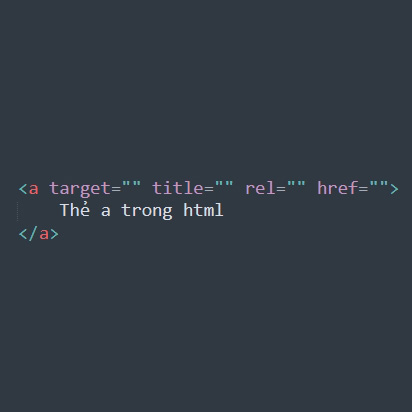
Thẻ <a> trong html dùng để tạo liên kết (link) đến một tài liệu nào đó. Có các loại liên kết sau:
Liên kết nội bộ (internal link)
Liên kết ngoài ngoài (external link)
<a href=”http://vanvatketnoi.com/” rel=”nofollow noopener” role=”link” tabindex=”0″ target=”_blank” download title=”Nội dung”>Mở liên kết trong tab mới</a>
Các thuộc tính của thẻ <a>
Thuộc tính rel
Dùng để báo cho các công cụ search engine có theo dõi liên kết này hay không.
rel="nofollow" (không theo dõi) dùng cho các liên kết ngoài.
rel="noopener" hoặc rel="noreferrer" dùng khi có thuộc tính target="_blank". Link chuyển hướng sử dụng thuộc tính target="_blank" được Google cho là một lỗ hổng bảo mật; trang đích có thể kiểm soát cửa sổ đang sử dụng cho website gốc thông qua window.opener và có thể mở ra một url mới ngay trên cửa số đó bằng cách sử dụng window.opener.location = newURL. Do đó cần phải sử dụng thuộc tính noopener.
Thuộc tính target
target="Giá trị": Xác định nơi tài liệu được mở. Các giá trị của thuộc tính:
_blank thì nó sẽ mở liên kết trên tab mới
_self thì nó sẽ mở liên kết trên tab hiện tại
_parent thì nó sẽ mở liên kết tới tab mở tab hiện tại. Ta còn hay gọi là tab cha của tab hiện tại
_top thì nó sẽ nhảy tới tab hiện tại và thường dùng trong iframe khi muốn thoát khỏi iframe và chạy tới trang gốc luôn.
Thuộc tính title
Dùng để mô tả ý nghĩa của đường liên kết. Khi bạn rê chuột vào liên kết (hover) thì sẽ xuất hiện một dòng chữ, đó chính là nội dung mà ta đã đặt vào thuộc tính title.